Someone contacted me recently about the p5.js WordPress Plugin I created for this site, and I've started looking into a rework that's both Gutenberg friendly & supports more features. In the meantime, I've decided to update and publish the current version of my plugin under the title 'p5js-wp-legacy'.
To recap, this plugin creates a Shortcode, [p5jswp]. This shortcode allows users to embed a p5.js script safely alongside other content, using an iframe like the p5.js web editor. Included with the plugin is a copy of p5.js. Other libraries can be included per p5.js sketch via the shortcode.
The plugin is currently available on GitHub, under GPL v2 or later. Once I've tested it and I'm fully comfortable it's in a release state I'll upload it to the Plugin Directory.
Updates
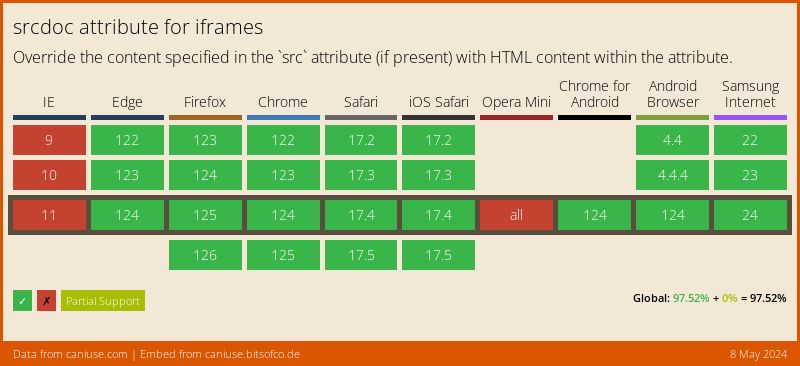
Somehow last time I did this, I missed out on the srcdoc attribute, which explicitly exists to let you specify the content of an iframe on the server/parent side. Just about every browser supports it besides Internet Explorer, which means all the browsers - and maybe more - that p5.js supports.
So I've dropped the complicated iframe-isolation-url-passing-stuff I was doing before in favour of the srcdoc attribute, and been able to add a few more features. This is far from everything I could want, but it's significantly better than it was before.
New Features
For an in-depth description of features & usage guide, check the GitHub. I'm updating the documentation and changelog there as the plugin evolves. This is a description of how I've made certain features work rather than a usage guide.
Inline JavaScript
Inline JavaScript has been tricky, but it's feature I consider largely necessary for using something as convenient as p5.js with WordPress. There were two barriers in the way, but they solved eachother.
- The content of the attributes of a shortcode is stored as HTML instead of plaintext. Any multiline attribute contains <br> and <p> tags.
- The only way to strip this out, short of parsing the JavaScript, is to strip all <br> and <p> tags, even any that might be there intentionally.
- WordPress (WP) doesn't like special characters, so all the special characters have to be encoded.
- WP will encode any unencoded content on save. But if WP has to do so, it will unencode "s, which will break Shortcode parsing.
- Browsers don't support HTML Entities as valid JavaScript characters.
Helpfully, the iframe will decode HTML entities naturally when it interprets the srcdoc attribute. And because everything is encoded in the editor, the only raw HTML present on the server side is created by WordPress and can safely be stripped out.
I'd still like not to require the user encoding their scripts manually / in the editor, but ironically it might make things harder.
Other New Features
- Inline CSS Inline CSS for the interior of the iframe, much like Inline Javascript.
- Libraries Include multiple JavaScript libraries via URL in the head.
- Manual Width/Height Specify the HTML width/height attributes.
Other Classic Features
- Not Inline JavaScript: JavaScript file(s) can be included in the body via URL via the
scriptattribute. - Caption: The p5.js script is placed inside a figure, so this attribute specifies a caption. Supports HTML.
You can find more usage information on the GitHub page. You can find my original post about the plugin here.
Go forth and make p5.js wordpress content!
Other fun stuff!
Autoptimize Compatibility: When first released, I found a "bug" that Autoptimize stole CSS/JS out of iframe srcdocs. See issue #356 on the Autoptimize GitHub. I've updated the plugin with the recommended workaround, so it should be compatible with Autoptimize.